NULL
css 다양한 단위정리 본문
css에선 px,rem,em,%등 여러단위가 존재한다.
폰트크기 뿐만 아니라 padding,margin,width등
다양한 속성들에 단위를 사용할수있다.
px는 절대적인 값이다.
다른요소의 값에 영향을 받지않는다.
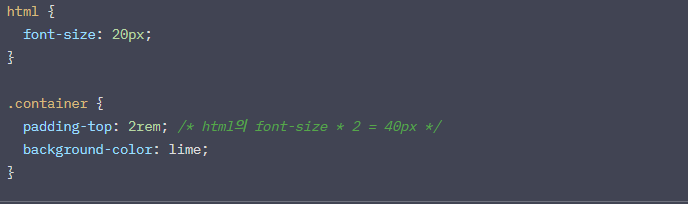
rem은 상대적인 값이라서 html태그에만 영향받는다.
2rem은 html태그의 font-size의 2배 크기다.

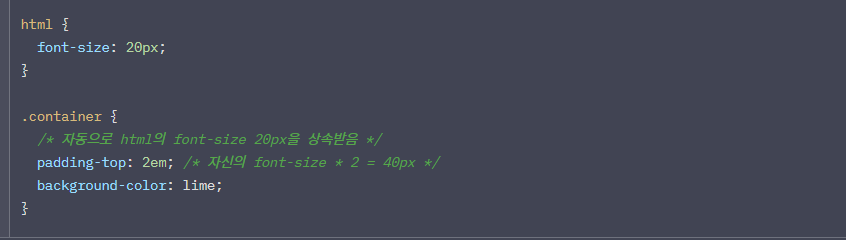
em도 rem과 같이 상대적인 값이다.
em은 자기자신의 font-size를 기준으로 한다.
2em은 자기자신의 font-size의 2배 크기다.
자기 자신의 font-size를 따로 정해두지 않았다면
상위요소에서 상속받은값을 기준으로 한다.

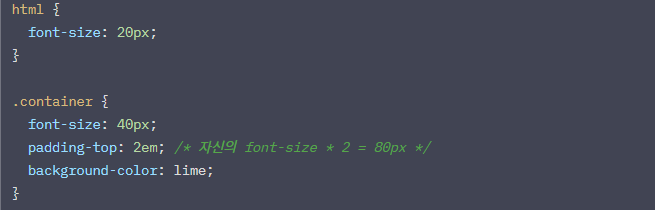
만약 자기자신에게 폰트크기값이 있다면 그값이 em기준이다.

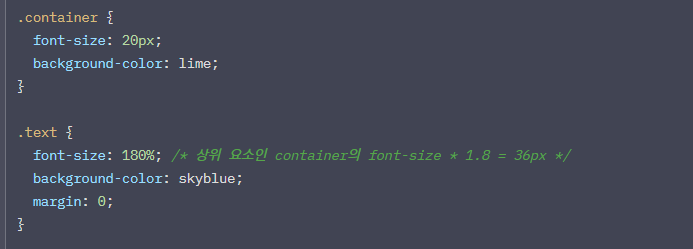
퍼센트(%)도 마찬가지로 상대값이다.
어느것에 쓰냐에 따라서 다른 기준이 적용된다.
예로 font-size에서 %가 쓰일경우엔,
상위 요소font-size에 곱하는 방식으로 계산한다.

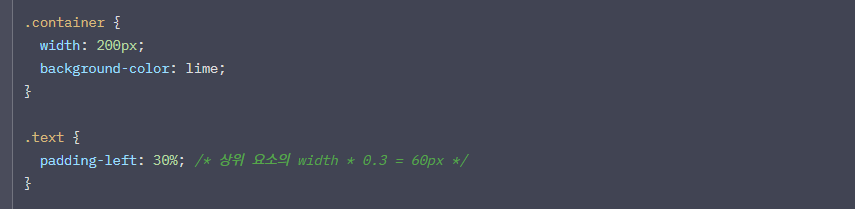
%가 마진이나 패딩의 단위로 사용되면,
상위요소의 가로길이를 기준으로 계산한다.

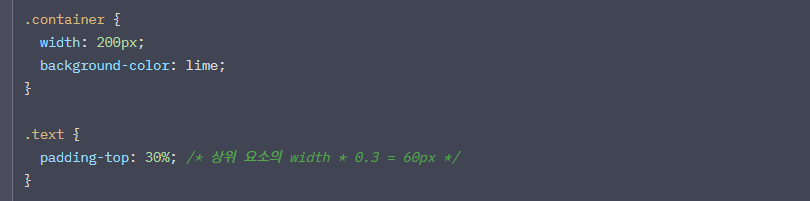
margin-top이나 padding-bottom등
세로(상하)속성을 조절할때에도
상위 요소의 height가 아닌 width를 기준으로 계산된다.

'Front-end > HTML,CSS' 카테고리의 다른 글
| inline-block 정리 (0) | 2020.06.16 |
|---|---|
| display정리 (0) | 2020.06.16 |
| css우선순위 (0) | 2020.06.16 |
| css상속 개념정리 (0) | 2020.06.16 |
| css선택자, 마우스오버(hover) (0) | 2020.06.16 |
Comments


