NULL
자바스크립트 DOM 개념 및 탐색 본문
DOM이란?


DOM탐색방법
document.children[0].children[1].parentNode
document안에 children(자식).0번째 children(자식). parentNode(부모) 접근한다.
children은 자식속성에 접근할 수 있다.
parentNode는 부모속성에 접근할 수 있다.

이외에도 접근가능한 속성들이 존재한다.

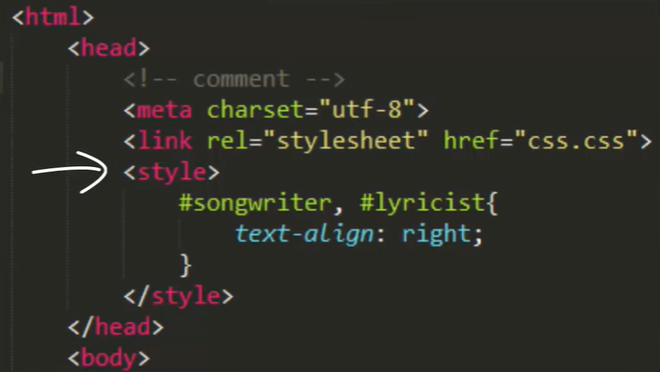
head = document.children[0].children[0]
위와 같이 head 기준으로 보자면
head.firstElementChild는 <meta>태그
head.lastElementChild는 <style>태그
head.nextElementSibling는 head의 다음 형제를 가리킨다. = <body>태그
head.previousElementSibling는 head의 이전 형제를 가리킨다. 없으므로 null
'Front-end > Vanilla JS' 카테고리의 다른 글
| 자바스크립트 다중 Element 선택 (0) | 2021.12.21 |
|---|---|
| 자바스크립트 단일 Element 선택 (0) | 2021.12.21 |
| 자바스크립트 프로퍼티(Property) & 메서드(Method) (0) | 2021.12.21 |
| 자바스크립트 this, 메소드 (0) | 2021.12.21 |
| 자바스크립트 shadowing (0) | 2021.12.21 |
Comments


