NULL
배경 이미지 개념정리 본문
배경이미지를 설정해줄땐
background-image: url("이미지 경로")
이런식으로 설정해준다.
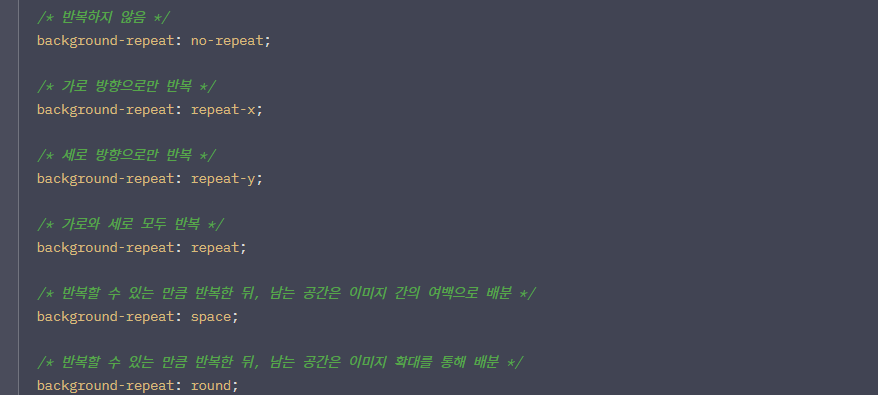
background-repeat
이미지를 반복시키는가 아닌가와
반복시킨다면 어떠한 방식으로 반복시킬건지
정해주는 속성이다.

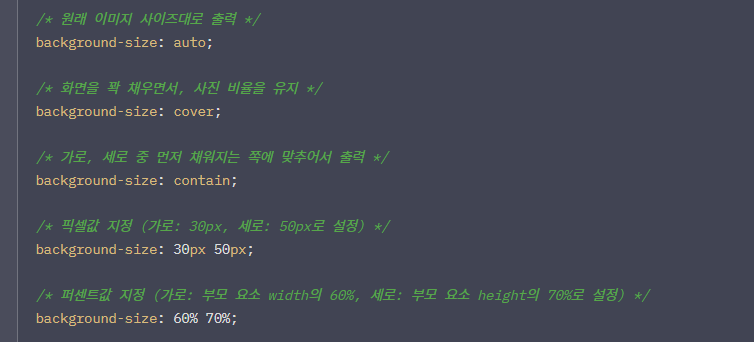
background-size
배경이미지의 사이즈를 정해주는 속성이다.

background-position
배경이미지의 위치를 정해주는 속성이다.
#div1 {
/* 단어로 지정해주기 (가로: 왼쪽, 세로: 상단) */
background-position: left top;
}
#div2 {
/* 단어로 지정해주기 (가로: 왼쪽, 세로: 센터) */
background-position: left center;
}
#div3 {
/* 단어로 지정해주기 (가로: 센터, 세로: 상단) */
background-position: center top;
}
#div4 {
/* 단어로 지정해주기 (가로: 오른쪽, 세로: 하단) */
background-position: right bottom;
}
#div5 {
/* 퍼센트로 지정해주기 (가로: 전체 width의 25% 지점, 세로: 전체 height의 75% 지점 ) */
background-position: 25% 75%;
}
#div6 {
/* 퍼센트로 지정해주기 (가로: 전체 width의 50% 지점, 세로: 전체 height의 100% 지점 ) */
background-position: 50% 100%;
}
#div7 {
/* 픽셀로 지정하기 (가로: 가장 왼쪽 가장자리에서부터 오른쪽으로 10px 이동한 지점, 세로: 가장 상단 가장자리에서 아래로 200px 이동한 지점) */
background-position: 10px 200px;
}
#div8 {
/* 픽셀로 지정하기 (가로: 가장 왼쪽 가장자리에서부터 오른쪽으로 150px 이동한 지점, 세로: 가장 상단 가장자리에서 아래로 20px 이동한 지점) */
background-position: 150px 20px;
}
'Front-end > HTML,CSS' 카테고리의 다른 글
| css상속 개념정리 (0) | 2020.06.16 |
|---|---|
| css선택자, 마우스오버(hover) (0) | 2020.06.16 |
| 그림자속성 정리 (0) | 2020.06.10 |
| 페이지배경색과 둥근모서리 (0) | 2020.06.10 |
| border 정리 (0) | 2020.06.10 |


